Gin aus dem Schwarzwald
CUGINI SUM ist eine kleine Gin-Destillerie, die mit Botanicals aus rein biologischem Anbau verschiedene Gin-Sorten herstellt. Um Produkte besser vertreiben zu können und mehr Aufmerksamkeit zu erlangen, wurde ich beauftragt einen modernen Webauftritt zu gestalten, der den Verkauf des Gins über Amazon möglich machen sollte. Da ich selbst Gin-Liebhaber bin, das perfekte, erste größere Projekt für mich als frisch gebackener Webdesigner.
Logodesign
Da die Destillerie noch kein klares Logo erarbeitet hatte, galt es zu erst aus dem bereits entworfenen Etikett der Gin-Flasche ein Logo auszuarbeiten, das sich zum einen in ein modernes Design integrieren lässt, zum anderen den Wiedererkennungswert der Marke steigern soll. So entstand ein „neues“ Logo, welches je nach Verwendungszweck weiter unterteilt wurde.
Etikett

Ergebnis

Primäre Nav:

Favicon:

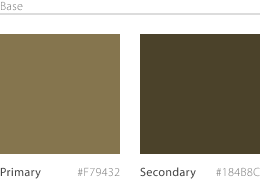
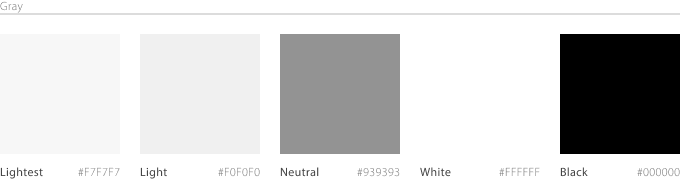
Farbe
Für das Farbsystem haben wir uns für ein Black & White lastiges Design entschieden, welches durch die im Etikett vorhandene Zusatzfarbe aufgelockert werden soll. Die Primärfarbe wird ausschließlich als Call-To-Action-Farbe verwendet. Da Ausnahmen die Regel bestätigen, findet sie außerdem hin und wieder im Logo Verwendung. Zusätzlich wurde im späteren Verlauf eine zweite Farbe eingeführt, welche eine dunklere Version der primären Farbe ist.


Produktfotos
Als zusätzliche Leistung wurden die beiden Flaschen der BLACK- & WHITE-EDITION des Gin Herstellers in Zusammenarbeit mit einem mir bekannten Produktfotografen abgelichtet. Zum einen zur Verwendung als Freisteller, zum anderen sollten diese später den Kern der Website bilden.

Look & Feel
Aus dem bereits vorhandenen Flaschen Design, leitete sich die Idee für ein schwarz und weißes Design ab. Ähnlich wie in der Snickers-Werbung wollten wir zwei Seiten der gleichen Medaille aufeinandertreffen lassen und so die beiden Produkte BLACK- & WHITE-Edition des Gins in den Mittelpunkt stellen. Kombiniert mit pregnanten Grafiken ist so ein modernes, schwarz-weißes Design entstanden, das ins Auge sticht und hoffentlich hängen bleibt.
nice.png
Da die Verwendung von Grafiken klar im Vordergrund stehen sollte, war die Bildauswahl wohl einer der wichtigsten Schritte im Designprozess. Bis auf die Freisteller wurden die meisten Bilder in Eigenarbeit selbst geschossen und aus Stock-Fotos zusammengestellt. Hier war insbesondere die Nachbearbeitung der Schlüssel zum Erfolg.

Development

Do It Yourself
Die Cugini-Sum Seite war mein (neben dem Bachelor) erster Versuch eine eigene HTML-Seite zu bauen. Kein WordPress, kein Framework. Nur HTML, SCSS und JavaScript aus meiner Feder. Dem Kunden wurde jedoch mitten im Entwicklungsprozess klar, dass ein eigenes Shop System dem Webauftritt mehr Bodenständigkeit verleihen würde. Auf der anderen Seite wollte der Kunde jedoch schnellstmöglich online gehen, was dem Gedanken „Shop“ einen Strich durch die Rechnung machte. Vorerst zumindest. Der neue Plan war es den Entwicklungsprozess fertig zu stellen, jedoch die Inhalte der Seite v1.0 auf einen One-Pager zu reduzieren. Gesagt getan!
Not done yet!
Nach reiflicher Überlegung des Kunden, sollte dann doch ein Shopsystem für die Seite entwickelt werden. Da ich bereits mit WooCommerce zu tun hatte, es aber auch für den Kunden sehr zugänglich ist, war die „Wie-Frage“ schnell beantwortet. Der One-Pager, blieb also als eigene Instanz bestehen, während der WooCommerce-Shop auf einer Subdomain erstellt und anschließend verlinkt wurde.
Der Shop ist zwar bereits online geschaltet, jedoch noch in der Beta, bis das Shop-Design vollständig an dem bereits vorhandenen angeglichen wurde.
Hier gehts weiter!
Weil Gleichbehandlung
alle Angeht.
Respektvoll
Miteinander