Animation
&
UX
BA: Auswirkung von Animation auf die UX
Während meiner Bachelor-Arbeit beschäftigte ich mich mit Zusammenhängen von User Experience und Animation. Die Überlegung war, in wie fern der Einsatz von Animation den Nutzer beim Surfen im Web positiv beeinflussen kann. Im Rahmen dieser Fragestellung wurden Aspekte beider Themen ausgearbeitet und miteinander verglichen. Der praktische Teil der Arbeit sollte das Ergebnis der theoretischen Arbeit unterstreichen.
Praktische Arbeit
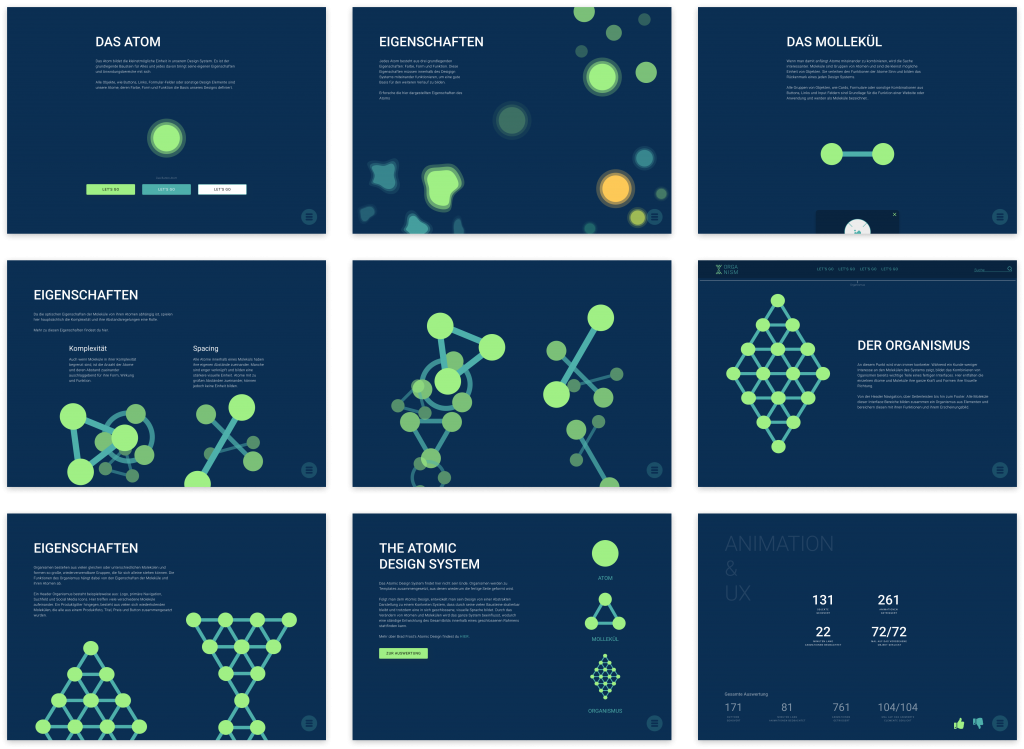
Wie bereits angesprochen sollte der praktische Teil meines Bachelors die Thesis untermalen, indem Aspekte der Animation und deren Auswirkung auf die UX verdeutlicht werden. Daher habe ich ein vom Inhalt des Bachelors verwandtes Thema für die Website verwendet: The Atomic Design System von Brad Frost. Ziel war es, das Thema auf eine abstrakte Art und Weise darzustellen und mithilfe von Animation den Nutzer unterbewusst zu beeinflussen.
Farbe
Da das Thema prinzipiell einen chemikalischen Touch mit sich bringt sollte der Farbraum dementsprechend „unnatürlich“ und „unwirklich“ werden. Ein tiefes, dunkles Blau als Hintergrundfarbe in Kombination mit einem plutoniumartigen, leuchtenden Grün als Call-To-Action-Farbe sollte hier Abhilfe schaffen. Um beim Designprozess mehr Freiheiten zu haben wurde dann zusätzlich ein Türkis als Designfarbe hinzugefügt.



Typography
Da der Konzeptionsprozess neben der theoretischen Arbeit bereits viel Zeit in Anspruch nahm, habe ich für das Schriftsystem einfach bei den Profis abgeschaut und nach meinen Wünschen angepasst. Viele der hier gezeigten Tags bzw. Schrifttypen haben letzten Endes jedoch keinen Einsatz gefunden.

Look & Feel
In der Welt von Atomen, Molekülen und Organismen, ist eine Abstrakte Darstellung nötig um sie für uns greifbar zu machen. Daher hat sich das Design und Form der einzelnen Bausteine an der klassischen kreisrunden Darstellung des Chemieunterrichts orientiert.
Atomic Design
Was wäre eine Darstellung von Brad Frosts Atomic Design System ohne ein eigenes Atomic Design. Auch hier wurde Figma verwendet, um die Elemente entsprechen aufzubauen.




Konzeption
Da das Projekt einen gewissen E-Learning Charakter haben sollte, wurde das Layout auf die Fenstergröße minimiert und Scrolling entfernt. Ähnlich wie in einer Powerpoint-Prezzi wurden verschiedene Folien designt, die nacheinander ablaufen.

Development
Uffta! Die Entwicklung dieses Projekts hat mich vor einige Herausforderungen gestellt. Nicht nur der E-Learning Charakter, auch sämtliche Atome, Moleküle und Organismen mussten ausschließlich via CSS entstehen, um vernünftige Animationen hinzufügen zu können. Relative und absolute Positionierung all over the place! Und als währe das nicht genug, tickte die Bachelor Uhr gefühlt immer schneller.
Keyframe Animations
Sämtliche Animationen des Projekts basieren auf CSS-Keyframes. Es wurden verschiedene Helferklassen erstellt, welche via hover oder JavaScript-Click-Events angewendet werden. Besonders das Verändern der Animationen über Zeit, war ein spannender Einblick in Motion-Design. Die Möglichkeiten sind hier fast unbegrenzt und haben mir durch ihre Vielseitigkeit das Leben stark erleichtert.
Der E-Learning Charakter
Wer sich in JavaScript auskennt und diesen Code anschaut, muss wahrscheinlich lachen. Quick & Dirty vom Allerfeinsten – Hier war das Hauptziel gegen Ende nur noch fertig zu werden ohne auf den geplanten Funktionsumfang zu verzichten. Gelöst wurde der Gedanke durch das hinzufügen von .disabled Klassen via JavaScript und das „rein und raus“ animieren von Objekten.
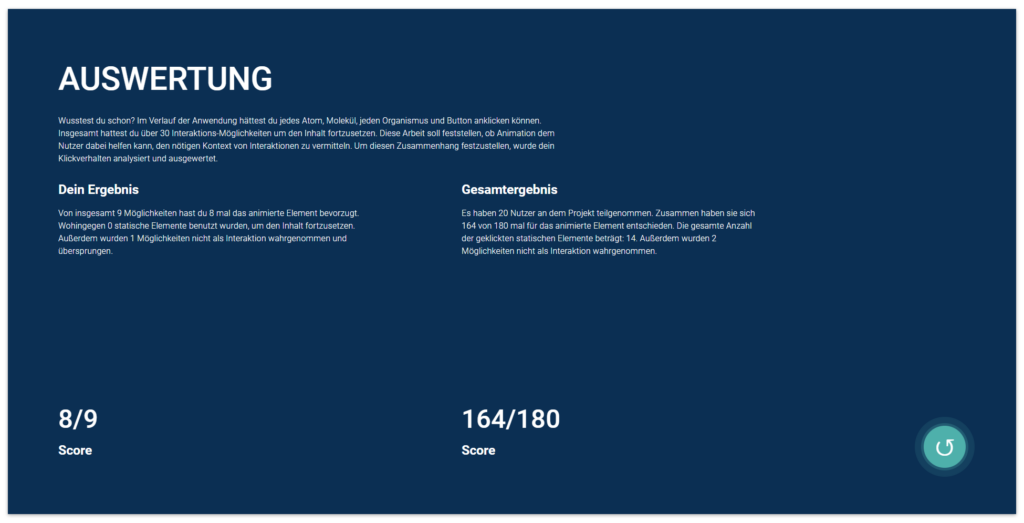
Die Auswertung
Ein weiterer spannender Teil der Entwicklung, war die geplante Klick-Auswertung des Nutzers. Zum einen, weil die Implementierung eines Zählers in den angesprochenen Code sehr unübersichtlich war, zum anderen, kam ich das erste mal mit JSON in kontakt. Hier war noch etwas PHP von Nöten, um die Datei auf dem Server zu speichern bzw. zu überschreiben.
Ergebnis
Das Ergebnis der Thesis ist eine Übereinstimmung von Gesichtspunkten zwischen UX und Animation. Besonders der Call-To-Action Gedanke und die Steuerung des Fokus des Betrachters gelingt mit Animation sehr gut. Ob Nutzerfeedback bei einem fehlerhaften Versuch ein Kontaktformular abzusenden oder Information in Form eines animierten Preloaders, welcher das Warten auf die gewünschte Website gleich viel angenehmer gestaltet. Animation ist ein wichtiger Bestandteil einer optimalen User-Experience und muss bereits in der Konzeption eines Designs mit beachtet werden.

Hier gehts weiter!
Weil Gleichbehandlung
alle Angeht.
Respektvoll
Miteinander