AGG-Schulung
Während meines Praktikums bei der Firma Tecwriter wurde ich mit der Aufgabe betraut, eine neue Marke und Webauftritt für eines der E-Learning Einheiten des Unternehmens zu kreieren. Während andere Mitarbeiter an einer sinnvollen Einteilung von Inhalten und deren Erstellung arbeiteten, entwarf ich sowohl Logo, Corporate Design als auch Prototyp für die Website, die ich anschließend entwickeln durfte.
Leider hat sich in der Zwischenzeit, die damals entwickelte Homepage um einiges verändert. Nicht nur der Aufbau, auch das von mir entwickelte Corporate Design stimmt nicht mehr mit den hier gezeigten Elementen und Farben überein.
Design-System
Logo_newfinalfinal.svg
Um an dieser Stelle den Findungsprozess inklusive Feedbackschleifen zu überspringen: Hier das fertige Logo. Eine Kombination zweier Personen, welche zusammen eine herzförmige Einheit bilden. Zwei kontrastreiche Farbverläufe sollen das Logo organisch, freundlich und trotz der Einheit gegensätzlich wirken lassen, was das Thema nochmals unterstreicht.


Design-System
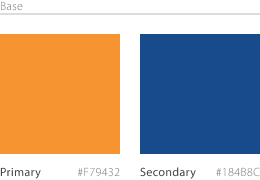
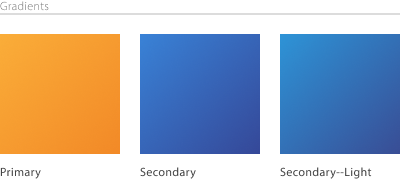
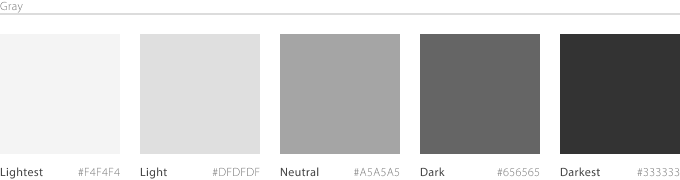
Farbe
Um die zwei Personen des Logos gut voneinander unterscheiden zu können, haben wir uns für einen Komplementär-Kontrast aus Orange und Blautönen entschieden. Orange wurde dann weiterführend als Call-To-Action-Farbe festgelegt, während Blau als sekundäre Hintergrundfarbe und Designfarbe verwendet wird. Eine zusätzliche Palette verschiedener Graustufen hilft als unterstützende Hintergrund- und Textfarbe.



Design-System
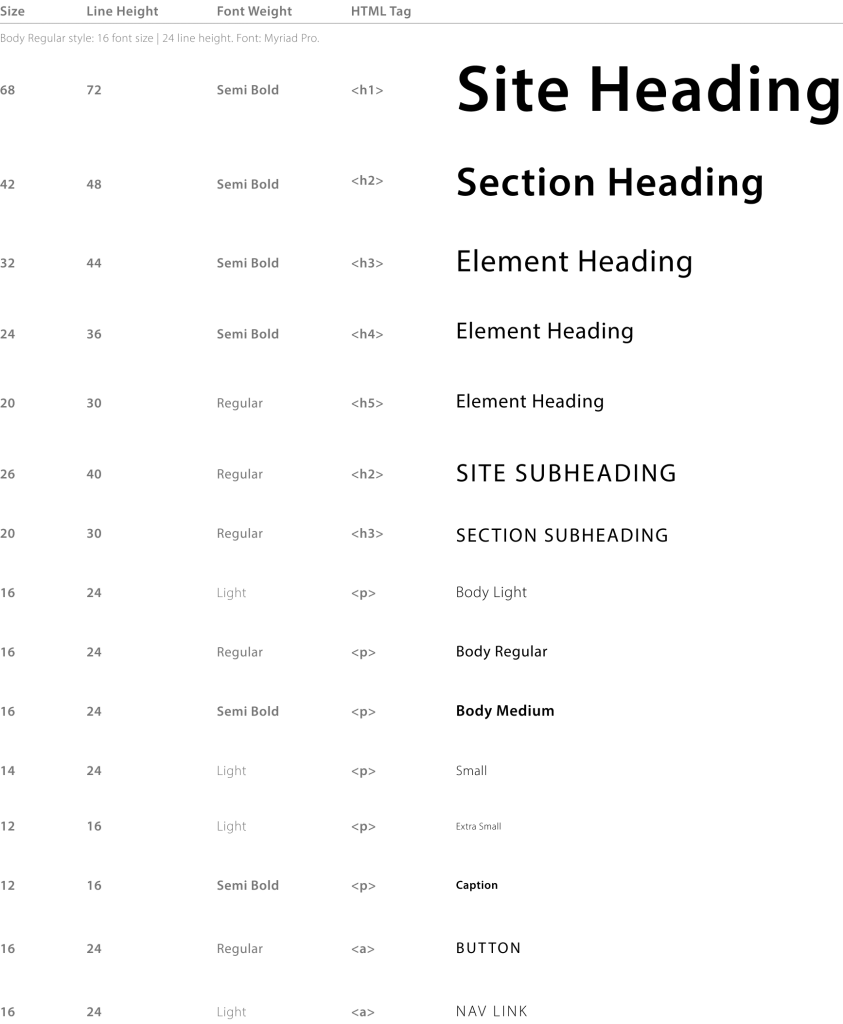
Typography
Das Typographie System wurde grundsätzlich von dem bereits bestehenden Design übernommen. Lediglich die sinnvolle Verwendung von Schrift im Web wurde hier ausgearbeitet. Die Schriftgrößen wurden später an die Viewport-Breite angepasst, damit die Schrift auf den unterschiedlichen Endgeräten funktioniert.

Look & Feel
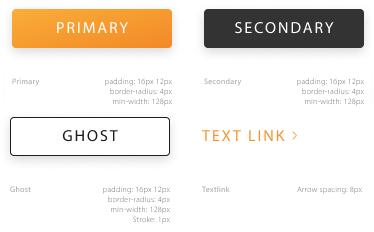
Element-Style
Seriös & Fundiert
Der Inhalt soll bei diesem Projekt klar im Vordergrund stehen und durch das Design untermalt werden. Daher wurde ein reduziertes Design gewählt und mit passenden Grafiken gearbeitet.
Freundlich & Interessant
Das Design soll durch organische und runde Elemente freundlich und interessant wirken. Auch die Farbgebung soll diesen Charakter unterstützen.
Individuell
Durch den hauseigenen Grafikstil, wurden mithilfe der Illustratoren passende Grafiken erstellt, die mit ihrem leicht verspielten Dasein die Seite auflockern und den Wiedererkennungswert steigern.
Look & Feel
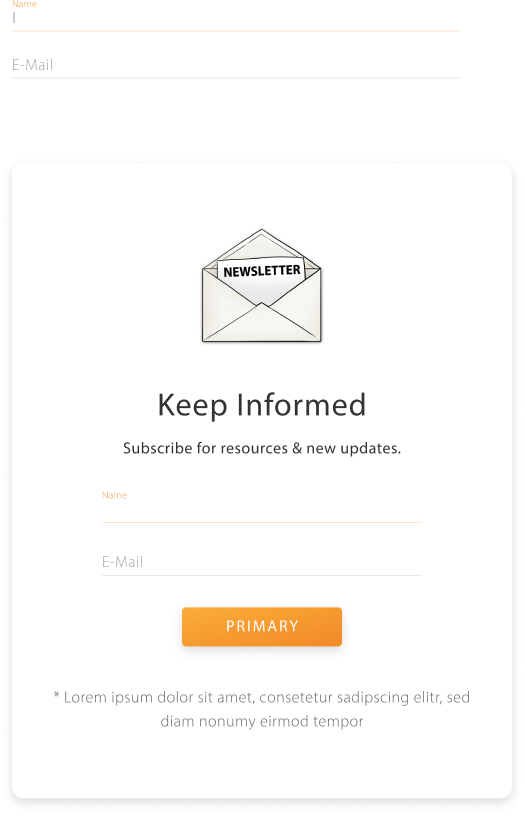
Atomic Design
Um ein in sich geschlossenes Look & Feel zu erschaffen, wurde mithilfe von Brad Frosts Atomic Design System eine auf sich aufbauende Reihe von Elementen erstellt. Das komplette Design System wurde in Figma gebaut: Hier ein Auszug von einigen grundlegenden Objekten und einer daraus resultierenden Objektgruppe.


Look & Feel
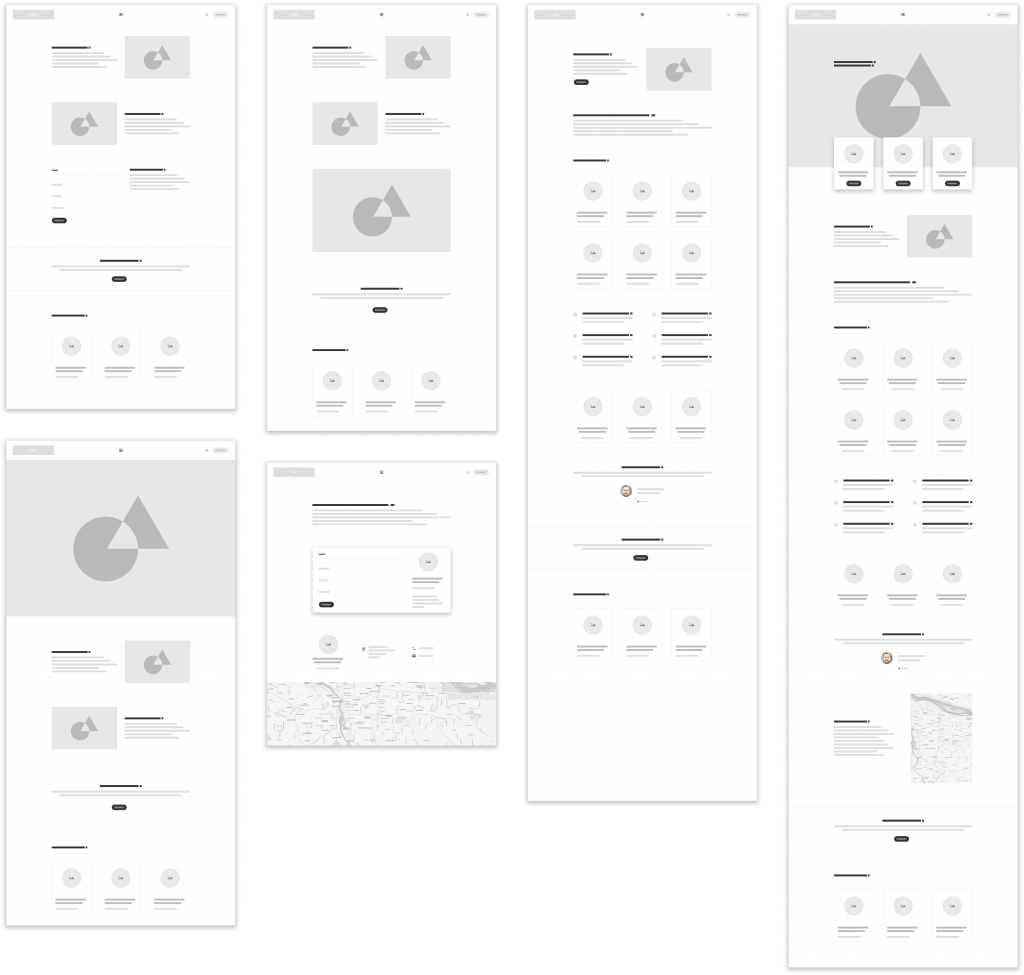
Wireframe
Nachdem das Designsystem weiter ausgebaut wurde, war das Wireframe an der Reihe. Hier sind besonders eine gute Nutzerführung und sinnvoll aufgebaute Inhalte wichtig, um das dahinterstehende E-Learning Zielgruppen gerecht in Szene zu setzen. Auf Basis des Wireframes wurde dann nach einigen Feedbackschleifen der Prototyp der Seite ausgearbeitet und anschließend als WordPress Seite umgesetzt.

Development
Generate Press & Blocks
GeneratePress ist ein WordPress-Theme, dass zum einen lightweight, zum anderen aber auch sehr entwicklerfreundlich ist. Mit dem dazugehörigen Pagebuilder GenerateBlocks wurde so das Mark-Up der Seite erstellt und mithilfe eines Childthemes nach unseren Wünschen angepasst. Hierfür wurde hauptsächlich SCSS und vereinzelt JavaScript verwendet. Hier kam ich auch das erste mal mit der Versionsverwaltung Git in Berührung.


Development
Cookie Consent
Zusätzlich sollten Tracking Cookies von Matomo eingebunden werden. Hierfür wurde ein Code-Snippet eines Cookie-Consents überarbeitet und mithilfe von Generatepress und JavaScript eingebunden, bzw. funktionsfähig gemacht.

Hier gehts weiter!
Weil Gleichbehandlung
alle Angeht.
Respektvoll
Miteinander